Displaying your Catalog
Detailed Explanation
Overview | Adding the Catalog Component | Modifying the Catalog Component | Items in the Product Catalog | Categories in the Product Catalog | Item Groups in the Product Catalog | Packages in the Product CatalogOverview
Version 3.0 allows you to customize how your catalog appears to your shoppers with the use of a catalog component on a page that you specify as your catalog page. With those options, you can also set up colors and stylesheets to apply to your catalog page to get the right look for you.
Back to the Previous Page
Note: In addition to using a catalog layout page to display your catalog, you may also use special components to display Ecommerce information on non-catalog pages. The kinds of catalog information that you can display within your non-catalog pages include items, item groups and packages. Click to learn more about those components types. This tutorial focuses on the more general way of showing your catalog and setting up a cart page.
To allow shoppers to make purchases via secure online checkout, you will need to set up a cart page. A cart page uses a cart component to display the shopping basket plus links to checkout, to continue shopping, etc. You'll need to set up your cart page whether you use the catalog layout page or specific ecommerce component types to display your catalog.
Adding the Catalog Component
The catalog component acts as a placeholder to instruct the 3.0 system where the product catalog will appear on the catalog page. Your catalog page can still have other components, such as a navigation component, images, text, etc... These components will appear on every page of the product catalog, in addition to the actual catalog information.
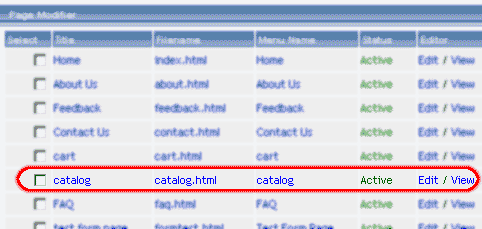
First, you must already have a catalog page already created (if not, click here for more information on creating new pages). You can name this page whatever you would like, though it must not have any spaces and you should restrict the filename to only letters. For the examples on this page, it will be assumed that "catalog.html" is the name of the catalog page.

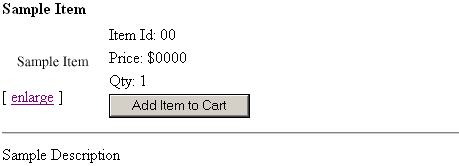
Once you have a page to work with, you would then add a catalog component to the page. Click here for more information on adding components to a page. Below is a sample image that will appear to indicate where the catalog component was placed.

Back to the Previous Page
Modifying the Catalog Component
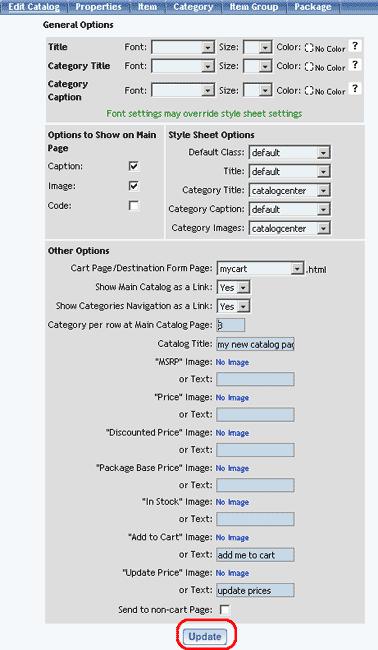
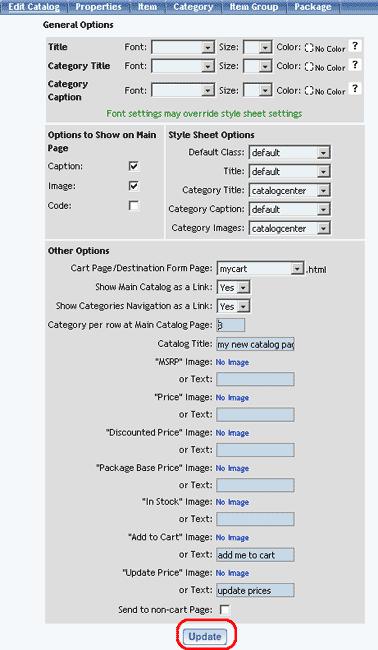
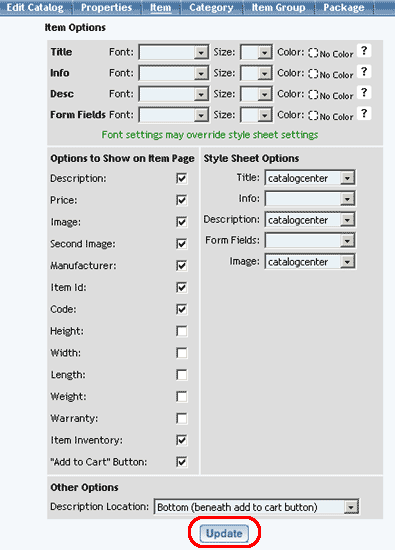
Edit the catalog component by clicking on the sample image of the catalog. If you are in Simple Mode, the editing window will open; if you are in Advanced Mode, select "Edit" in the small window that popped up over the catalog component. You will see the following screen:

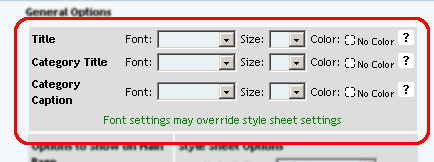
The Title, Category Title, and Category Description font styles may be modified by changing the default values next to each item.

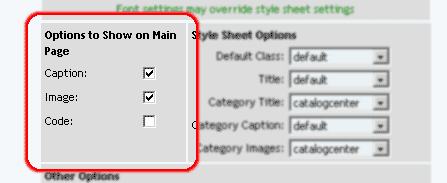
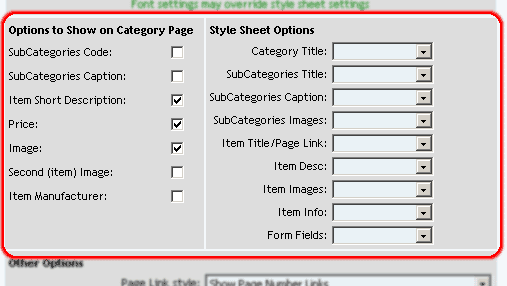
The descriptions and images may be hidden or displayed by checking the appropriate box. These two selections only control the layout of the main catalog page.

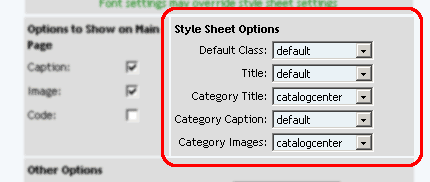
Style sheets for the main catalog page may be applied. See the section on style sheets for further information.

The Catalog Title can be customized by typing a new title in the space provided. The title acts as the primary heading for the catalog page.
Before a customer can access the shopping cart, a shopping cart page must be selected. Select a page that contains a shopping cart component from the drop-down menu provided. If necessary, create a shopping cart page before proceeding.
The text that displays on the "Add to Cart" and "Update Price" buttons may be customized. Type the text to display in the fields provided.
To use a custom image for the "Add to Cart" and/or the "Update Price" button, click on the "No Image" text under the button to change. The image selection administration page will open in a new browser window.
To change an existing custom image used for the "Add to Cart" or "Update Price" button, click on the current image name. The image selection administration page will open in a new browser window.

To apply any changes made, press the "Update" button located at the bottom of the administration page.

Back to the Previous Page
Items
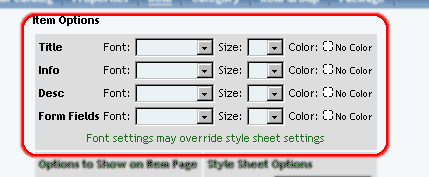
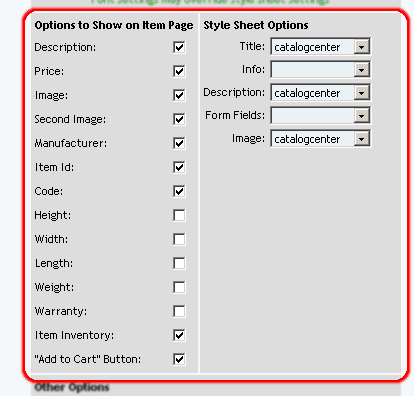
The display of the actual product items within the catalog may be customized by changing any of the available options.

Objects such as an itemís image or price can be hidden or shown by clicking on the appropriate check box.
To use the product catalog as an image gallery only, hide the "price" and the "add to cart button".

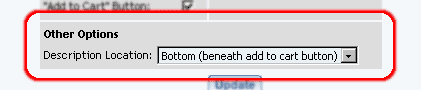
To move the description around the Add to Cart button, select in the drop-down menu for the section "Other Options".

When finished, click the "Update" button located at the bottom of the administration page.

Back to the Top of the Page
Categories
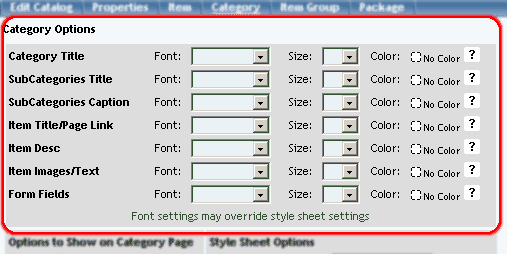
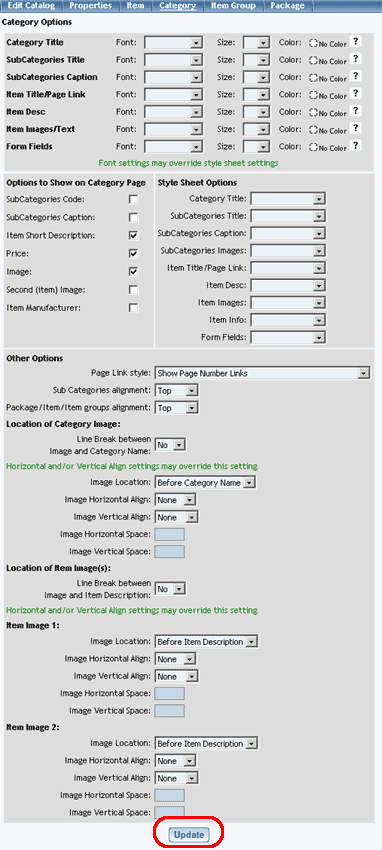
How actual product categories are displayed within the catalog may be customized by changing any of the available options.

Objects such as images or prices can be hidden or shown by clicking on the appropriate check box.

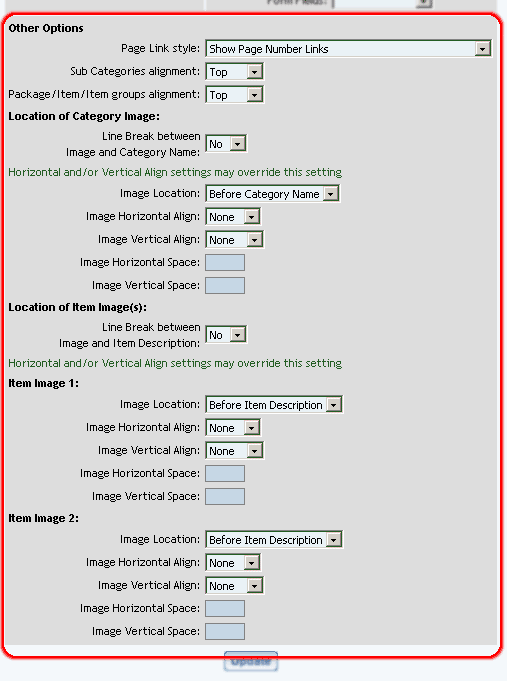
The image spacing and alignment can be modified by changing the selections from the drop-down menus provided. See the section on aligning images for further information.

When finished, click the "Update" button located at the bottom of the administration page.

Back to the Top of the Page
Item Groups
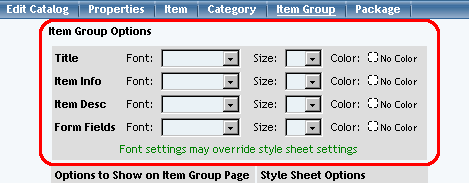
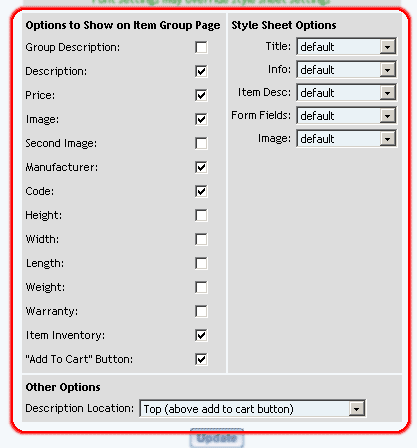
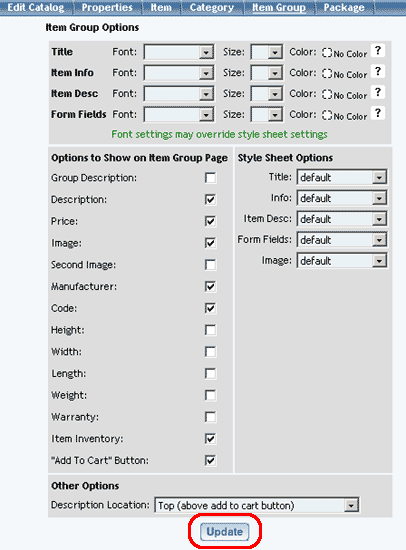
How item groups are displayed within the catalog may be customized by changing any of the available options.

Objects such as an item groupís image or price can be hidden or shown by clicking on the appropriate check box.

When finished, click the "Update" button located at the bottom of the administration page.

Back to the Top of the Page
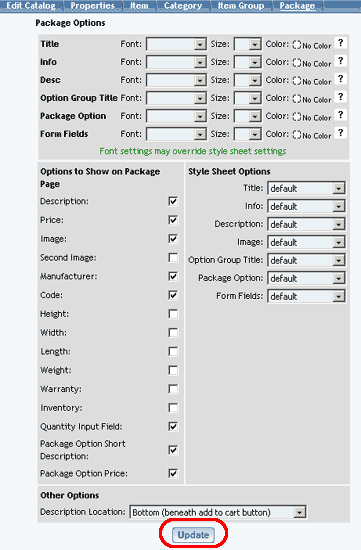
Packages
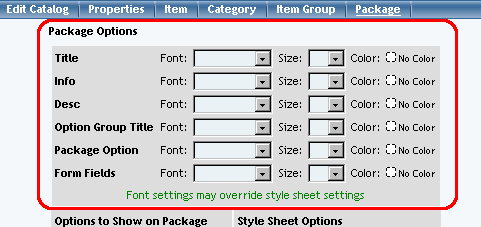
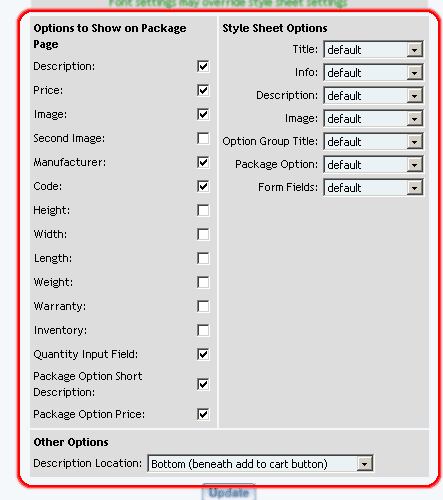
How packages are displayed within the catalog may be customized by changing any of the available options.

Objects such as a packageís image or price can be hidden or shown by clicking on the appropriate check box.

When finished, click the "Update" button located at the bottom of the administration page.

Back to the Previous Page