Page Basics
Start Building a Website | Simple and Advanced ModeStart Building a Website
By default, your Web site was created with a layout. You may decide to build your Web site from a layout or to build your Web site from scratch. For advanced design options, click here. What follows is a basic summary of the steps needed to start building your Web site. Please click on the underlined links to take you to the appropriate pages for each topic.
- Start from the Beginning
- Plan and Organize
- Plan and organize the text to put on your pages, the images to place on your pages, the location of things on your pages, and your page organization (that is, how many pages you would need and which pages would be accessible from where). This step is the most critical, as building a Web site and then finding a mistake in your Web site structure could cause you to have to start from the beginning. This step can also minimize repetition as well as plan for future growth.
- Create a Layout Page
- Create a new page that will be your layout (name the page "layout.html" so that you will know what the page is for). Your layout page will be used as a guide so that pages copied from the layout page will look identical to the layout page.
- Create a color palette so that you can define your colors for the Web site. If you have colors defined before you start, you will be able to just apply the colors to your pages and components without having to constantly create colors as you go.
- Create a table component as the first component for the layout page. With the table component, you will be able to organize other components on the page with ease. You can designate the structure of the table by adding and merging columns and rows for the table.
- Create a navigation component so that visitors to your Web site can navigate between Web pages.
- Add text components and image components that you would like to display for all of your pages.
- Create New Pages
- Create your new pages so that the components from the layout.html page will be copied on to your new pages.
- Add text components and image components to each of your pages.
- Publish
- Publish your Web site to save and apply your changes so that Web site visitors can see the latest changes to your Web site.
- Advanced Design
- HTML and Javascript
- If you are familiar with using HTML and Javascript, you would input them to the page as literal components. If you need to input the code to the HEAD section of a page, you would input that code in to the Page Properties.
- Foreign Language
- To set up your Web site for other foreign languages, you would input a Language Translator component on to the page.
- Splash Introduction page
- To set up a splash introduction page for visitors to your Web site, you would click on the link "Add Splash Page" in the Website Editor main menu.
- Stylesheet and Classes
- If you are familiar with using style sheets and classes you can apply them to the layout page before starting with the layout page. Once your styles and classes have been defined, you will be able to use them on components. For more information on stylesheets, styles, and classes, click here
Back to the Top of the Page
Simple and Advanced Mode
This tutorial covers making modifications in Advanced Mode for the 3.0 Administration. There are more options and functionality in Advanced Mode than Simple Mode. Also, simple Mode will not allow you to add or remove components, it will only allow you to modify existing components.
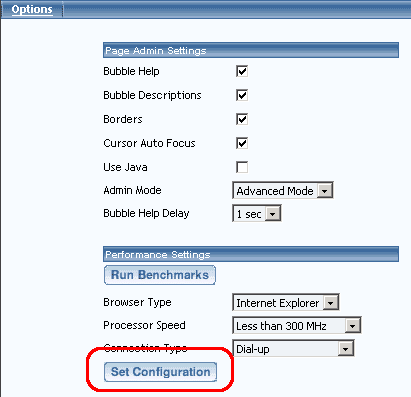
To convert from Simple Mode to Advanced Mode, follow these steps (please keep in mind that you can only switch between Simple and Advanced Mode if you have at least one page for your Web site, disabled or active). From the Administration home page, click on the blue text of your sitename. Click on the button "Edit" for any of your pages to enter the Page Editor. Click on the button "Options" in the top-left corner of the Web page. A small window appears.

Select "Advanced Mode" in the drop-down menu next to the text "Admin Mode". Click on the button "Set Configuration" to save and apply your changes.